Visual Paradigm Er Diagram Bool
You can render anything you want in your browser with JavaScript. Good examples are this list of online modeling tools that help you to easily create UML (or ER, BPMN, …) diagrams directly in the browser. Most of these tools use JavaScript to render graphical shapes and interact with them. But what if you want to create your own kind of diagrams or build your own editor? Don't worry, we have you covered. In this post, we present a list of 10+ JavaScript drawing libraries to code your own visual tool and/or add some graphical modeling functionalities to your software.
We split the set of JavaScript drawing libraries into two main categories: 1 – libraries with explicit support for software models (e.g. JavaScripts libraries with predefined flowcharts or UML shapes ) and 2 – libraries with core support for drawing graphs (and that could then be adapted to cover graphical modeling languages). In short, if you're looking for an almost ready-to-go way to integrate a JavaScript modeling library into your tool go for a library from the first group. If you're looking for a more tuneable solution and have the time and skills to do some programming, consider taking a library from the second group and personalize it as much as you want.
Contents
- JavaScript libraries for drawing UML (or BPMN or ERD …) diagrams
- JointJS
- Rappid
- MxGraph
- GoJS
- jsUML2 library
- Mindfusion Diagram Library
- Nomnoml
- Mermaid.js
- Diagram.js
- State.js
- JavaScript libraries for drawing graphs
- D3
- Raphaël
- Draw2D
- Fabric.js
- Paper.js
- JsPlumb
- p5.js
- Cytoscape.js
- dagre-d3
- vis.js
- React Diagrams
JavaScript libraries for drawing UML (or BPMN or ERD …) diagrams
JointJS
JointJS can be used to create either static diagrams or fully interactive diagramming tools and application builders. It has also a commercial version (Rappid, see below)
Here are some of its features:
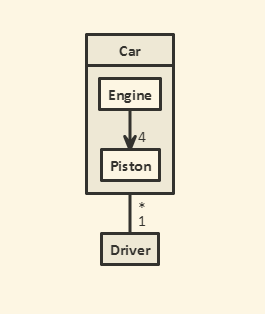
- basic diagram elements (rectangle, circle, ellipse, text, image, path)
- ready-to-use diagram elements of well-known diagrams (ERD, Org chart, FSA, UML, PN, DEVS, …)
- custom shapes based on SVG or programmatically rendered
- interactive elements and links
- connecting diagram elements with links
- customizable links, their arrowheads, and labels
- magnets (link connection points) can be placed basically anywhere
- hierarchical diagrams
- serialization/deserialization to/from JSON format
- zoom in/out
- touch support
(and see this JointJS post for a more detailed overview of the tool)

Rappid
Rappid is the commercial extension of JointJS. It's a set of JointJS plugins and other components that gives more possibilities and ready to use features when creating a diagramming tool. Here are some of its features:
- Real-time collaboration
- Copy, cut and paste via HTML 5 local storage support
- Manipulate more elements in one go.
- validate your documents
- local storage
- Undo and Redo
- Modal and non-modal dialog boxes
- Inline Text editor for any SVG text
- Auto-layout of directed graphs
- Svg export
- A set of ready to use shapes for BPMN
MxGraph
MxGraph is an interactive JavaScript HTML 5 diagramming library. mxGraph is a fully client-side library that uses SVG and HTML for rendering your models. This library is used, for instance, in Draw.io. The library is developed since 2005. mxGraph uses no third-party software, it requires no plugins and can be integrated into virtually any framework.
The mxGraph package contains a client software, written in JavaScript, and a series of backends for various languages. The client software is a graph component with an optional application wrapper that is integrated into an existing web interface. The client requires a web server to deliver the required files to the client or can be run from the local filesystem without a web server. The backends may be used as is, or they may be embedded into an existing server application in one of the supported languages.

GoJS
GoJS is a feature-rich JavaScript library for implementing interactive diagrams across modern browsers and platforms. GoJS makes constructing diagrams of complex Nodes, Links, and Groups easy with customizable templates and layouts.
GoJS offers many advanced features for user interactivity such as drag-and-drop, copy-and-paste, transactional state and undo management, palettes, overviews, data-bound models, event handlers, and an extensible tool system for custom operations. They provide over 150 interactive samples to help you get started with diagrams such as BPMN, flowchart, state chart, visual trees, Sankey, and data flow. The API is very well documented to make sure you can start using in no time. We covered extensively GoJS in this post.

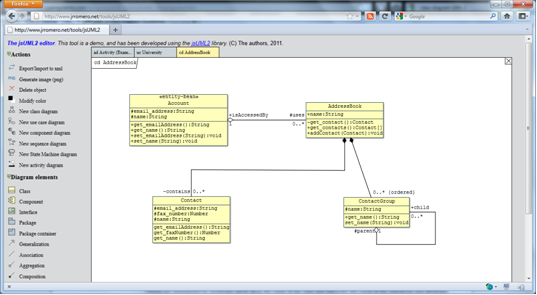
jsUML2 library
A HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own websites, without other external dependencies and fully executable on the client-side via the browser, unlike other tools in this list. The jsUML2 library provides an API to allow web developers to include editable diagrams in their own websites making use of the HTML5 technologies supported by the newest web browsers, as well as by current mobile devices.
It offers a broad range of interesting features for UML-specific models. In particular, it supports all major UML types of diagrams:
- Use case diagrams.
- Class diagrams.
- Component diagrams.
- Sequence diagrams.
- Activity diagrams.
- Statecharts.
with support of style edition for diagram elements (size, position, color, etc.), stereotypes definition, import/export of UML diagrams to XML and image generation.
The tool was discontinued in 2017 but it remains a strong option for all of you looking for a UML JavaScript library.

Mindfusion Diagram Library
The diagram tool is written 100% in JavaScript and uses theHTML5 Canvas element for drawing. The component can use eitherjQuery orMicrosoft Ajax® library for browser independence layer and type system implementation.
It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class diagrams, trees,… check their collection of samples) and the possibility to define your own shapes and customization options (e.g. arrowhead shapes). To facilitate the use of the API, they heavily documented it. You have also automatic graph layout algorithms available.
Nomnoml
Nomnoml is a well-known textual modeling tool able to render UML diagrams from textual descriptions, but it also offers a standalone JavaScript library you can use to render diagrams on your own web page. The only dependencies are lodash and dagre.

Mermaid.js
Similar to nomnoml, Mermaid's main focus is the generation of diagrams from text files, in this case via a simple markdown-like script language. It depends on d3 and dagre-d3 for providing the graphical layout and drawing libraries. It offers an online editor but you can also directly reuse the packaged Mermaid API to integrate Mermaid in your own developments.
It mainly covers sequence diagrams and flowcharts.
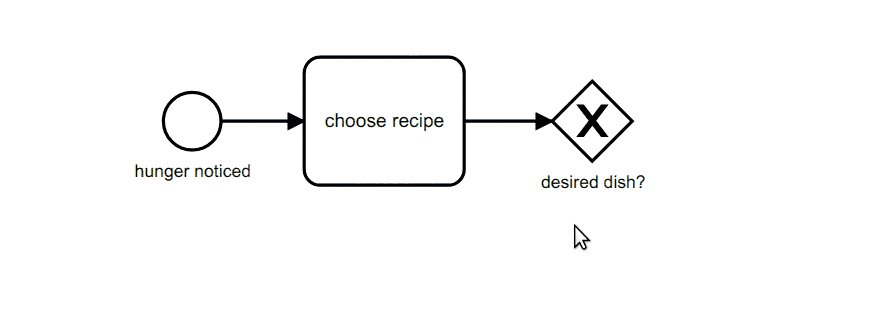
Diagram.js
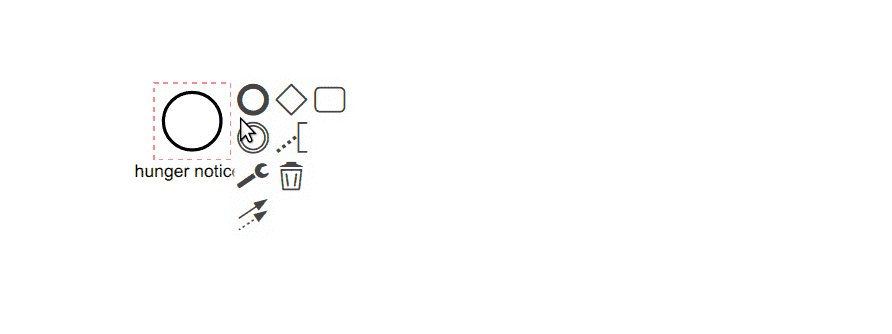
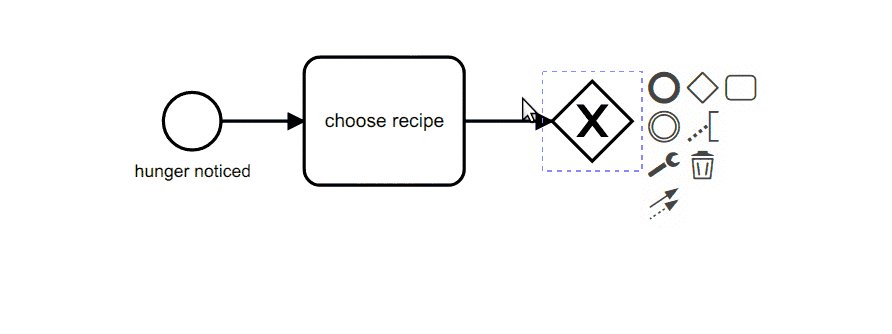
Core library for creating and displaying diagrams. It's used by BPMN.io (the creators of this library) as a building block for a number of other libraries by the same company for specifying business process models, decision models, and case plan models.
For instance, bpmn-js is the diagram.js extension to render BPMN 2.0 diagrams. Beyond using it to build a workflow modeling editor (as they provide already), bpmn-js has been designed with extensibility in mind so you could "easily" build, as an example, some kind of execution/simulation engine on top of it.

State.js
As its name suggests, state.js focuses on modeling hierarchical state machines. The state.js API offers:
- Classes that represent a state machine model (State, PseudoState, Transition, etc.)
- An interface and implementation ofactive state configuration (current state); this allows multiple concurrent instances of a single state machine model
- A set of functions that provide the state machine runtime
It is developed in TypeScript and transpiled to JavaScript; you can use it in either language. It hasn't been updated in a whie though.
JavaScript libraries for drawing graphs
Low-level libraries offering graph-oriented modeling primitives. In fact, some of them have been used to build the JavaScript modeling libraries listed above.
D3
D3.js is a JavaScript library for manipulating documents based on data. Right now, I would say is the most popular library of its kind.
D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation. D3 is extremely fast, supporting large datasets and dynamic behaviors for interaction and animation. D3's functional style allows code reuse through a diverse collection of official and community-developed modules.

Raphaël
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël's goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy.
Draw2D
Create Visio-like drawings, diagrams or a workflow editor with the Draw2D Javascript library. The User interface allows interactive drawing by using your standard browser. It claims to be much more concise than Raphael. It went silent for a while but it seems to be back to active development and there is even now a demo page.

Fabric.js
Fabric is a javascript HTML canvas library, providing an interactive object model on top of the canvas element. You can create and populate objects on canvas; objects like simple geometrical shapes or complex shapes consisting of several paths. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.

Paper.js
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface. It's based on (and largely compatible) with Scriptographer, a scripting environment for Adobe Illustrator.

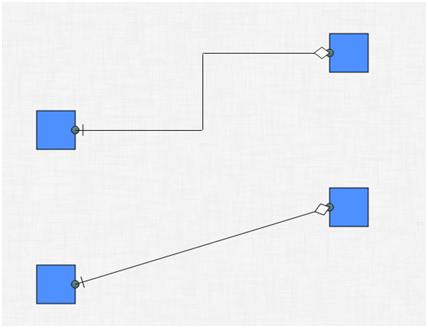
JsPlumb
jsPlumb provides a fast way of building applications with visual connectivity at their core. s. It uses SVG and runs on all browsers from IE9 and later. JsPlumbToolkit is its commercial extension. This commercial version wraps the Community edition with a focus on the underlying data model, as well as several useful UI features such as layouts, and a widget that offers pan/zoom functionality.

p5.js
A JS client-side library for creating graphics and interactive experiences, based on the core principles of Processing to make coding accessible to artists, designers and educators. Beyond drawing, this project provides offers web audio functionality, collision detection and even generation of graphical user interfaces from p5.js sketches.
Cytoscape.js
A highly optimized open-source graph theory /network library that can be used for graph analysis and visualization. Compatible with all modern browsers and fully (de)serializable via JSON. It also includes algorithms for automatic layout, set theory and graph theory, from BFS to PageRank.

dagre-d3
A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3.
vis.js
Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data.
React Diagrams
React Diagrams is a "a super simple, no-nonsense diagramming library written in react that just works". It's a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender,Labview andUnreal engine.
It's written entirely in in Typescript and React. It's fully extensible, the entire library including its core can be extended, rewired and re-assembled into fundamentally different software to suit your own software needs. It also aims to provide a good user experience but making sure designers can edit the diagrams as fast as possible.

Author's note: This post was initially published in 2015 and has been significantly rewritten several times ever since to include/remove relevant tools
Featured image by Capture Queen
Source: https://modeling-languages.com/javascript-drawing-libraries-diagrams/
Posted by: tomikachatleye0194483.blogspot.com
Post a Comment for "Visual Paradigm Er Diagram Bool"